前回の続きです。
-

-
PhpStormを使い始めた人は知っておきたい便利な使い方25選 その1
PhpStorm を使うようになって1年半くらい経ちました。結構ノウハウが溜まってきたので、個人的によく使う必須 tip ...
続きを見る
動作確認環境
- Mac OS X El Capitan
- PhpStorm 2016.1
目次
- Select Word at Caret 単語単位で選択する
- Generate Getter,Setter などを生成する
- Live Template スニペットを展開する
- Complete Current Statement if 文などのステートメントを補完する
- Recently Changed Files 直近で編集したファイルに移動する
- Emmet(Zen-Coding) html,css の入力短縮
- Paste from History クリップボード履歴から貼り付け
- Column Selection Mode 矩形選択
- Toggle Comment コメントをトグルする
- Find Usage メソッドが使われている場所を検索する
- Rename 名前を変更する
- Move クラスを移動する
- PhpStorm は優秀な Git クライアント
Select Word at Caret 単語単位で選択する
単語をコピーしたり、記号で囲まれた文字を別の文字に変更することは結構あります。そんな時に便利なのが「Select Word at Caret」。単語選択→囲み選択→行選択→ブロック選択のように、連続実行で選択範囲が広がります。
| OS | ショートカット |
|---|---|
| Mac | alt + ↑ |
| Windows/Linux | Ctrl + w |
Select Word at Caret の逆の動きをするには
| OS | ショートカット |
|---|---|
| Mac | alt + ↓ |
| Windows/Linux | Ctrl + Shift + w |
1回 単語選択

2回 囲み選択

3回 行選択

4回 ブロック選択

PhpStormを最高のSymfony2開発環境にする28の設定「選択範囲を記号で囲めるようにする」 で紹介したの設定と組み合わせると、文字列を簡単にダブルクォートやカッコで囲むことができるようになります。
Generate Getter,Setter などを生成する
Generate は、Getter, Setter, PHPDoc などを一括で生成できます。
生成できるコードはいくつかありますが、今回は特に便利な Getter, Setter を生成する例を紹介します。
まずはメンバ変数を入力して

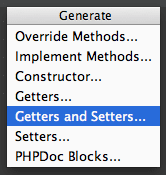
Generate メニューを呼び出し、Getters and Setters を選択します。

| OS | ショートカット |
|---|---|
| Mac | command + n |
| Windows/Linux | Alt + Insert |
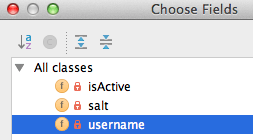
Generate するフィールドを選択します。複数フィールドを選択できます。

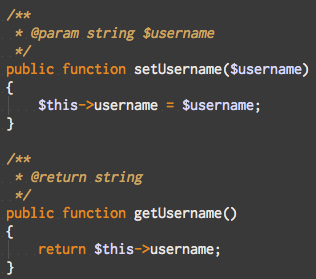
以下のように Getter と Setter が生成されます。メンバ変数に PHPDoc コメントを書いておけば Getter, Setter の PHPDoc コメントも生成してくれます。

Generate は複数フィールドの一括生成が強力です。PHPDoc や Getter, Setter の一括生成が便利なのでよく使います。
Live Template スニペットを展開する
Live Template とは、コードの一部分を定型文として登録しておき、任意のタイミングで呼び出すことができる機能です。他のエディタではスニペット展開と呼ばれることが多いです。
以下では、あるクラスの public なメソッドを Live Template を利用して作成する方法を紹介します。
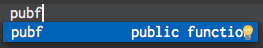
pubf と入力します。

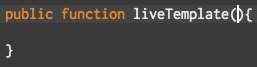
Tab キーを押下すると public function のスニペットが展開され、メソッド名にカーソルがある状態になります。

メソッド名を入力して Enter キーを押下します。メソッド引数にカーソルが移動します。

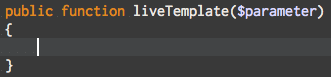
引数を入力して Enter キーを押下します。メソッドの内側にカーソルが移動します。

このように、Live Template を使うと、引数のカッコやメソッドの中括弧をコーディングするときの細かいカーソル移動の手間を省略することができます。
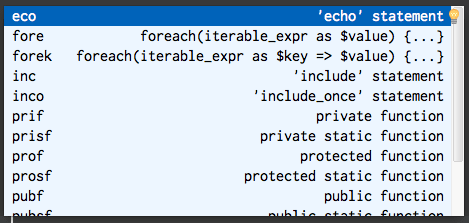
Live Template の短縮名が分からない場合は、Insert Live Template アクションから確認することができます。

| OS | ショートカット |
|---|---|
| Mac | command + j |
| Windows/Linux | Ctrl + j |
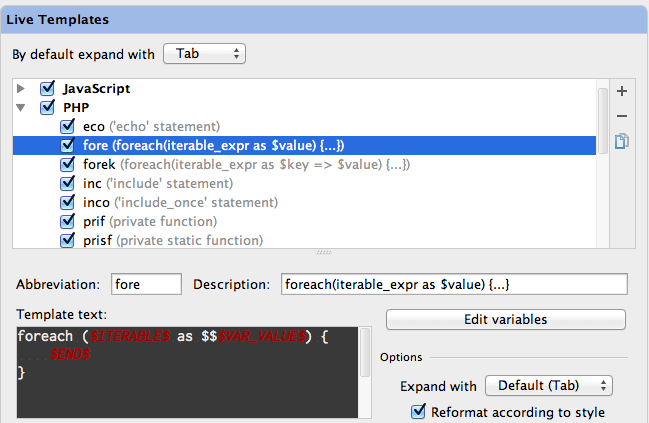
Live Template を追加・編集したい場合は Preferences > IDE Settings > Live Template から編集ができます。

Complete Current Statement if 文などのステートメントを補完する
if 文などのステートメントをいい感じに補完してくれます。Live Template とセットで覚えておきましょう。
| OS | ショートカット |
|---|---|
| Mac | command + shift + enter |
| Windows/Linux | Ctrl + Shift + Enter |
if と入力して

Complete Current Statement 実行

if 以外にも、foreach, for, elseif, else などでも Complete Current Statement が使えます。
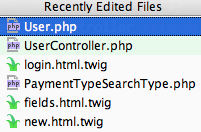
Recently Changed Files 直近で編集したファイルに移動する
直近に編集したファイルを 20 件くらい表示します。1コミットあたりの編集ファイルは 10 件以内に収まることがほとんどなので意外と重宝します。

| OS | ショートカット |
|---|---|
| Mac | command + shift + e |
| Windows/Linux | Ctrl + Shift + e |
Recently Changed Files でも絞り込み検索できます。
Emmet(Zen-Coding) html,css の入力短縮
Zen-Coding の次期バージョン、Emmet もサポートされています。
html, twig ファイルで以下のように入力して

Tab キー押下で Emmet 展開

Emmet の使い方はググればたくさん出てくるので、詳細は他サイトをご確認ください。
Paste from History クリップボード履歴から貼り付け
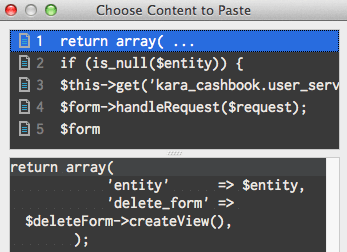
クリップボード履歴からペーストします。

| OS | ショートカット |
|---|---|
| Mac | command + shift + v |
| Windows/Linux | Ctrl + Shift + v |
Column Selection Mode 矩形選択
矩形選択を利用するには、一度 Column Selection Mode にして、shift キーを押しながら範囲選択します。

| OS | ショートカット |
|---|---|
| Mac | command + shift + 8 |
| Windows/Linux | Alt + Shift + Insert |
Toggle Comment コメントをトグルする
コメント・アンコメントします。

| OS | ショートカット |
|---|---|
| Mac | command + / |
| Windows/Linux | Ctrl + / |
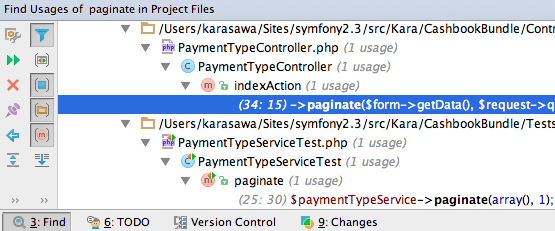
Find Usage メソッドが使われている場所を検索する
クラスやメソッドがどこで使用されているか検索します。変更の影響範囲を調べるときによく使います。

| OS | ショートカット |
|---|---|
| Mac | alt + F7 |
| Windows/Linux | Alt + F7 |
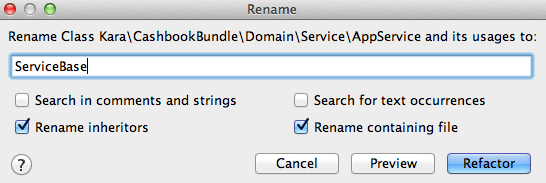
Rename 名前を変更する
クラス名やメソッド名を変更するとき、呼び出し部分も一緒に変更します。後からクラス名やメソッド名を変更するとき、関連箇所をまとめて修正してくれます。

| OS | ショートカット |
|---|---|
| Mac | shift + F6 |
| Windows/Linux | Shift + F6 |
クラス名とファイル名を同じにしている場合、クラス名の変更と一緒にファイル名も変更してくれます。
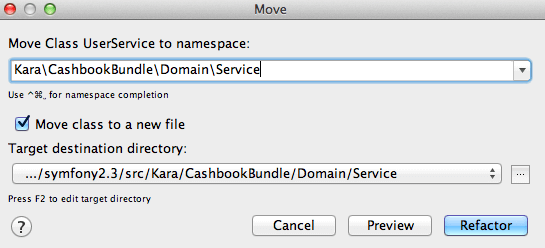
Move クラスを移動する
名前空間やファイルのパスを一緒に移動します。関連するファイルに記述された名前空間も一緒に置換してくれます。

| OS | ショートカット |
|---|---|
| Mac | F6 |
| Windows/Linux | F6 |
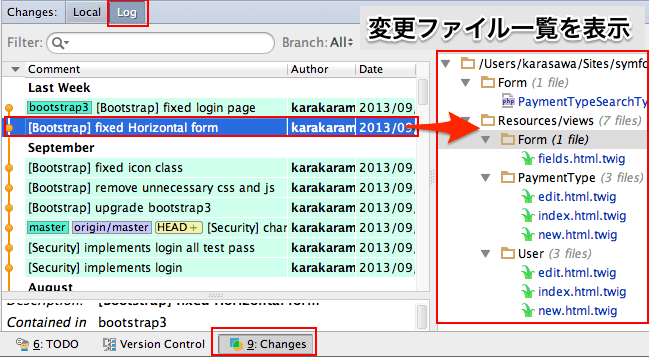
PhpStorm は優秀な Git クライアント
PhpStorm は、実は優秀な Git クライアントです。すべての Git 操作ができるわけでありませんが、主要な操作はほぼカバーされています。特にログビューワとしての機能が強力です。
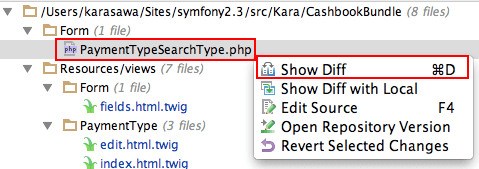
コミットツリーから該当コミットの変更ファイル一覧を表示したり

該当コミットの差分を表示したり

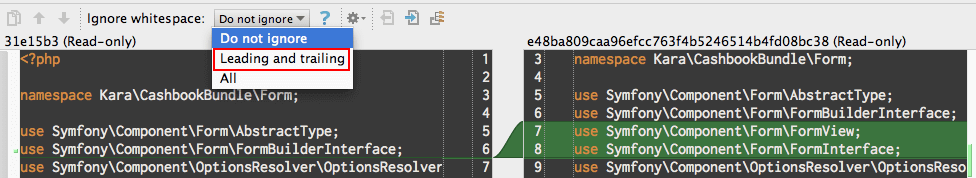
ファイルの差分を 2画面 diff で表示したり

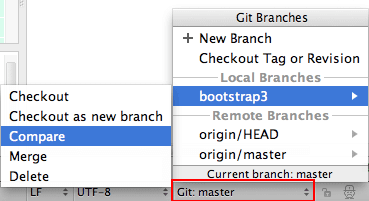
ブランチ間の差分を表示したり

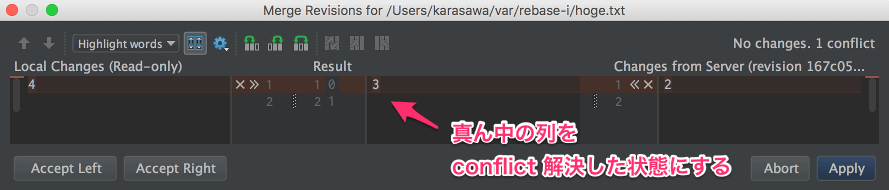
conflict した時、メニュー > VCS > git > Resolv conflict をすると 3 画面マージができます

併せてどうぞ
その 1 はこちら。
-

-
PhpStormを使い始めた人は知っておきたい便利な使い方25選 その1
PhpStorm を使うようになって1年半くらい経ちました。結構ノウハウが溜まってきたので、個人的によく使う必須 tip ...
続きを見る
こちらもどうぞ。
-

-
PhpStormを最高のSymfony2開発環境にする設定
PhpStorm で Symfony2 の開発するときにいつも設定していることをまとめました。たまに設定を初期化するとデ ...
続きを見る