技術ドキュメントの管理に HUGO を使ってみたら結構良かったのでご紹介。インストール、設定、コンテンツ作成、テーマ選択、ビルド、デプロイまで一通り紹介します。こんな感じの技術ドキュメントサイトが作れます。
目次
インストール
公式ドキュメントにOS毎のインストール方法が書かれているので詳しくはそちらを。
golang で書かれているので Releases - gohugoio/hugo から最新のバイナリを落としてきて PATH の通ったディレクトリに置いても大丈夫です。
$ mkdir ~/bin
$ wget -O - https://github.com/gohugoio/hugo/releases/download/v0.38.1/hugo_0.38.1_Linux-64bit.tar.gz | tar -zxf -C ~/binMac の場合は brew install hugo するだけです。
Scaffolding
hugo new site コマンドで Scaffolding (雛形の作成)をします。
$ hugo new site hello-hugo-docs以下のディレクトリとファイルができます。
$ tree -L 1 hello-hugo-docs
hello-hugo-docs
├── archetypes
├── config.toml
├── content
├── data
├── layouts
├── static
└── themesテーマをダウンロードする
Complete List | Hugo Themes から好きなテーマを選んで、git submodule コマンドでダウンロードします。ブログ風のテーマが多いですが、Wiki っぽい技術ドキュメントなら Learn か Code Editor がおすすめです。
$ cd hello-hugo-docs
$ git init
$ git submodule add https://github.com/matcornic/hugo-theme-learn.git themes/learnconfig.toml の最終行にテーマ名を追加します。
baseURL = "http://example.org/"
languageCode = "en-us"
title = "My New Hugo Site"
theme = "learn"テーマの設定を追加したら、サイトの表示を確認してみましょう。hugo server -D コマンドでローカル用のサーバーが立ち上がるのでサイトの確認ができます。
$ hugo server -Dコマンドの結果にデバッグ用の URL が表示されるのでブラウザでアクセスしてみます。以下の画像のように表示されれば OK です。

テーマを探す時は、GitHub 最終更新日を見て Star の数が多いもの、更新日が新しいものを探すのがポイントです。うまく動かないテーマもあったりします。
ページの作成
最初のページを作ってみましょう。hugo new コマンドでページを追加します。
$ hugo new posts/my-first-post.mdcontent/posts/my-first-post.md にファイルができるので、エディタでファイルを編集します。
my-first-post.md
---
title: "My First Post"
date: 2018-04-08T22:46:47+09:00
draft: true
---
# hello world
hello hugohugo server -D でサーバを起動して、サイトを確認してみましょう。サーバは立ち上げっぱなしにしておくと、ファイルの更新に合わせて自動更新されます。

ページのネスト
次はページに階層を持たせる方法を紹介します。ページをネストするには、Nested Sections | Hugo にかかれているように、ディレクトリを作成して直下に _index.md ファイルを作ると良いようです。
以下のコマンドでディレクトリと _index.md ファイルを作成してみます。
$ hugo new posts/tech/_index.md
$ hugo new posts/tech/golang.mdcontent ディレクトリ構成はこんな感じ。
$ tree content
content
└── posts
├── my-first-post.md
└── tech
├── _index.md
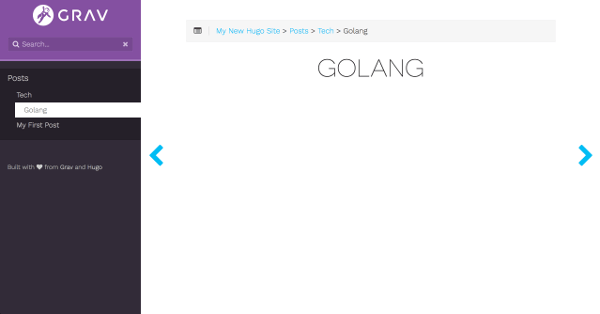
└── golang.md左のメニューに注目すると、ページに階層構造ができているのが分かります。

テーマによってはページのネストに対応していないものもあります。
画像の配置
画像は md ファイルと同じディレクトリにおいて画像表示の Markdown を書けば OK です。以下は my-first-post.md ファイルに picture.png の画像を追記したところです。
my-first-post.md
---
title: "My First Post"
date: 2018-04-10T10:46:11+09:00
draft: true
---
# hello world
hello hugo
ディレクトリ構造です。画像は Markdown と同じ階層に置くと管理しやすいです。
$ tree content
content
└── posts
├── my-first-post.md
├── picture.png
└── tech
├── _index.md
└── golang.mdページの属性
content/posts/my-first-post.md ファイルの上のほうにあるハイフンで囲まれているブロックは、Front-matter というそうで、ページに属性を追加できます。
my-first-post.md
---
title: "My First Post"
date: 2018-04-08T22:46:47+09:00
draft: true
---title はタイトル、date は作成日、draft は下書きを意味します。どんな属性があるかは Page Variables | Hugo を確認しましょう。
技術ドキュメントだと title とサイドメニューの並び順を調整できる weight だけで良いと思います。
my-first-post.md
---
title: "My First Post"
weight: 1
---サイト全体の設定
ルートディレクトリ直下にある config.toml ファイルでサイト全体の設定がカスタマイズできます。
config.toml
baseURL = "http://example.org/"
languageCode = "en-us"
title = "My New Hugo Site"
theme = "learn"設定できる項目は Configure Hugo | Hugo から確認できます。
本番環境に合わせて baseURL と languageCode あたりを見直しておきましょう。日本語でドキュメントを書く場合は、languageCode と defaultContentLanguage を ja にしておくと良いです。
ビルド
ビルドすると html や css が生成されます。ビルドは hugo コマンドを実行するだけです。
$ hugo
| EN
+------------------+----+
Pages | 7
Paginator pages | 0
Non-page files | 1
Static files | 67
Processed images | 0
Aliases | 0
Sitemaps | 1
Cleaned | 0
Total in 79 msデフォルトでは public ディレクトリ以下にコンテンツが生成されます。出力先は config.toml ファイルや、hugo コマンドのオプションで変更することもできます。
デプロイ
public ディレクトリのコンテンツを本番環境に転送してデプロイします。CI ツールと連動させて、AWS S3 か Github pages あたりにデプロイするのが良くあるケースかと思います。
AWS S3 にデプロイする場合は aws s3 sync --delete コマンドでいけます。
GitHub pages にデプロイする場合は Host on GitHub | Hugo が参考になります。
