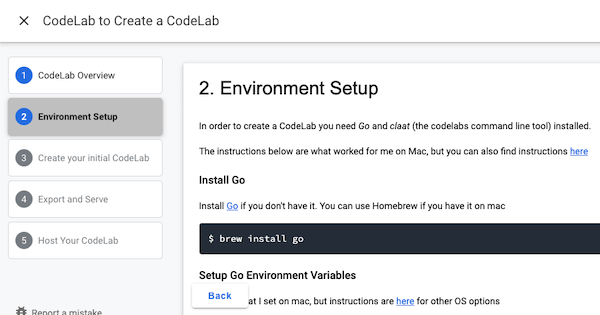
Google Codelabs 形式のハンズオン資料を作成して Web サーバで公開する方法を紹介します。上の画像のような、いい感じのハンズオン資料を作ることができます。
Codelabs 形式のハンズオンは、自分が今どのあたりにいて、あとどのくらいでハンズオンを終えられるのか分かりやすいのが良いです。ひとつずつハンズオンを進めている達成感も得やすく、デザインも落ち着いていて見やすいです。ハンズオン資料を作るときの参考にどうぞ。
目次
- Codelabs の作り方
- claat の実行環境を作る
- Markdown でコンテンツを書く
- Markdown を html に変換する
- ローカルで Web サーバを立ち上げて確認する
- デプロイする
- ランディングページを作る
Codelabs の作り方
Codelabs は googlecodelabs/tools で公開されている claat というツールを使って作ります。チュートリアル Publish Technical Tutorials in Google Codelab Format もありますので、こちらも参考に。
claat の実行環境を作る
claat コマンドを実行するためのコンテナ環境を作ります。golang のバージョンは適宜最新版に変更してください。
Dockerfile を作ります。
FROM golang:1.14-alpine as claat
RUN apk add --no-cache \
git && \
go get github.com/googlecodelabs/tools/claat
ENTRYPOINT ["claat"]Docker イメージを作成します。イメージのタグは適当に変えてください。
docker build . -t karakaram/claatコンテナを起動します claat コマンドが動作してヘルプが出てくれば OK です。
docker run --rm karakaram/claat -hMarkdown でコンテンツを書く
Codelabs の文章は Markdown で書くことができます。Markdown ファイルを入れる codelabs ディレクトリと、画像を入れる img ディレクトリを作ります。
mkdir codelabs
mkdir codelabs/imgcodelabs/codelab-4-codelab-markdown.md ファイルを作ります。サンプルが googlecodelabs/tools/codelab.md にあるのでそれを使います。Markdown のフォーマットの詳細は googlecodelabs/tools/FORMAT-GUIDE.md を参照。
curl https://raw.githubusercontent.com/googlecodelabs/tools/master/sample/codelab.md -o codelabs/codelab.mdサンプルの画像をダウンロードし、codelabs/img/codelabexample.png に置きます。
curl https://raw.githubusercontent.com/googlecodelabs/tools/master/sample/img/codelabexample.png -o codelabs/img/codelabexample.png現在のディレクトリ構成はこんな感じ。
.
├── Dockerfile
└── codelabs
├── codelab.md
└── img
└── codelabexample.pngMarkdown を html に変換する
Markdown を claat export コマンドで html に変換します。docker volume を使ってコンテナの中で作成された html をホスト側でも確認できるようにします。
docker run --rm -v `pwd`:/work -w /work karakaram/claat export codelabs/*.mdホスト側のディレクトリを見ると how-to-write-a-codelab というディレクトリが作成されています。中には html ファイルがあります。
.
├── Dockerfile
├── codelab-4-codelab-markdown
│ ├── codelab.json
│ ├── img
│ │ └── 359084d5a497e8e9.png
│ └── index.html
└── codelabs
├── codelab.md
└── img
└── codelabexample.pngローカルで Web サーバを立ち上げて確認する
生成された html ファイルの動作を確認するために、claat serve コマンドで Web サーバを立ち上げましょう。
docker run --rm -v `pwd`:/work -w /work -p 9090:9090 karakaram/claat serve -addr 0.0.0.0:9090ブラウザで http://localhost:9090/codelab-4-codelab-markdown/ にアクセスすると、Codelabs が表示されます。

開発するときは、ファイルを保存するたびに claat export コマンドが常に実行されるようにしておきます。エディタの機能などでよしなにやりましょう。
デプロイする
あとは、出来上がった codelab-4-codelab-markdown のディレクトリごと Web サーバにアップロードすれば Codelabs 形式のハンズオンが配信できるのですが、目立たないところにちょっとした罠があります。
Codelab の左上の × リンクをクリックしてみてください。リンク先が / になっているので、クリックするとルートパスに移動するようになっています。ローカル環境で試すと http://localhost:9090 に移動するはずです。
本番環境の Web サーバでは、ドキュメントルートのインデックスページが表示されるでしょう。
ランディングページを作る
Codelab が 1 個だけならこれでも良いのですが、複数の Codelabs を提供したい場合、それぞれの Codelabs にアクセスするための導線となるランディングページを用意しなくてはいけません。
自分でランディングページを作ってもいいですが、Codelabs にはランディングページを生成する機能も提供されています。次回は、ランディングページを作成する方法を解説します。
-

-
Google Codelabs形式のハンズオン資料を作成する 後編
前回は Google Codelabs のハンズオン資料を作成する方法を紹介しました。 今回は、前回の記事で作成した C ...
続きを見る