Google Analytics には、カスタム ディメンジョンという機能があります。カスタム ディメンジョンを使用すると、サイトから独自のデータを Google Analytics に送信し、そのデータをアクセス情報の集計に利用することができます。
今回は WordPress の「カテゴリ」をカスタム ディメンジョンに設定して、カテゴリ別のアクセスランキングを取得する方法を試してみました。設定方法をご紹介したいと思います。
動作確認環境
- WordPress 3.9
- ユニバーサル アナリティクス
目次
ユニバーサル アナリティクスに更新
Google Analytics は古い ga.js と新しい analytics.js (ユニバーサル アナリティクス)があり、設定方法などいろいろ違うので注意が必要です。この記事では新しい analytics.js の設定方法について書いています。
analytics.js に更新していない方は ユニバーサル アナリティクス アップグレード センター - Google アナリティクス — Google Developers などを参考に更新してください。
管理画面でカスタムディメンジョンを作成
まず、Google Analytics の管理画面でカスタムディメンジョンを作成します。

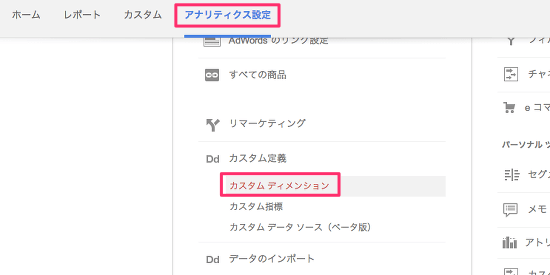
Google Analytics の管理画面にログインして、上部ナビゲーションの「アナリティクス設定」をクリックします。真ん中メニュー(プロパティ)の「カスタム定義」をクリックし、「カスタムディメンジョン」をクリックします。

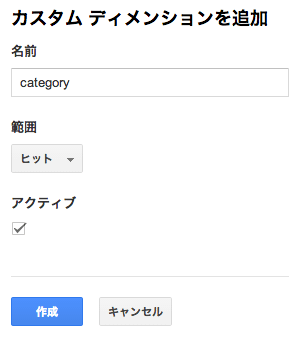
「新しいカスタムディメンジョン」ボタンをクリックして、カスタムディメンジョンを入力します。「名前」は管理しやすい名前を、「範囲」はヒットを選択します。ヒットを選択すると、PV ごとに集計されます。

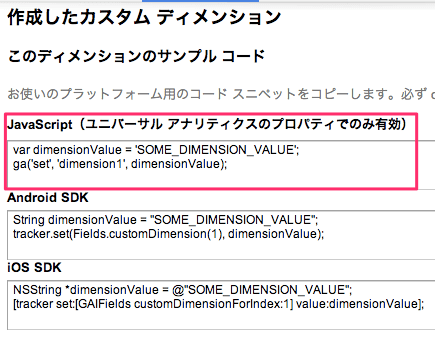
カスタムディメンジョンを追加すると、Google Analytics のトラッキングコードが表示されます。この後使うのでメモしておきましょう。
トラッキングコードにカスタムディメンジョンを追加
Google Analytics のトラッキングコードに、さきほどのカスタムディメンジョンのトラッキングコード ga('set', 'dimension1', 'カテゴリーのスラッグ'); を追記します。ga('send', 'pageview'); の前に追加するのがポイントです。
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXX-X', 'example.com');
ga('set', 'dimension1', 'カテゴリーのスラッグ');
ga('send', 'pageview');
</script>私は、WordPress テーマの footer.php にて以下のようにトラッキングコードを設置しています。
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXX-X', 'example.com');
<?php $categories = get_the_category(); ?>
<?php $category = $categories[0]; ?>
<?php if (is_single() && $category->slug != '') : ?>
ga('set', 'dimension1', '<?php echo $category->slug; ?>');
<?php endif; ?>
ga('send', 'pageview');
</script>ざっくり解説すると
- 投稿ページのみカスタムディメンジョンのコードを出力
- カテゴリが複数ある場合は先頭のカテゴリを使用
カスタムディメンジョンの適用を確認
トラッキングコードを配置してしばらくしたら、Google Analytics 管理画面からカスタムディメンジョンの適用状態を確認してみましょう。

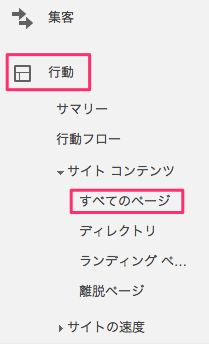
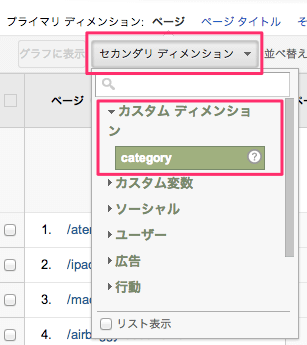
Google Analytics レポートの「行動」>「サイト コンテンツ」>「すべてのページ」をクリックします。

「セカンダリ ディメンジョン」>「カスタム ディメンジョン」>「ディメンジョン名」をクリックします。

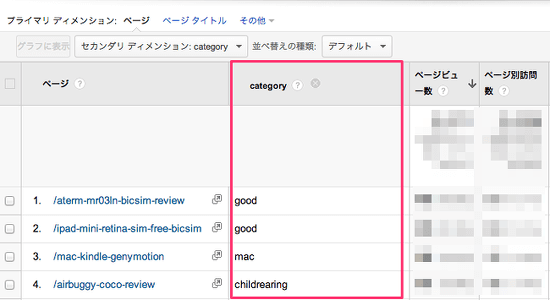
うまくいっていれば PV 数一覧にカスタムディメンジョンに指定したカテゴリ名が表示されると思います。エクセルなどにエクスポートすればカテゴリ別アクセスランキングの情報を得ることができます。
まとめ
- Google Analytics 管理画面からカスタム ディメンジョンを新規作成
- トラッキングコードにカスタム ディメンジョンを追加
- レポートで確認
WordPress のカテゴリを例に、カスタム ディメンジョンの設定方法を紹介しました。使い方次第ではいろんな切り口で情報が取れると思います。お試しください。